When building websites or performing SEO tasks on both informational and ecommerce sites, many times it can seem like an afterthought to optimize images for alt text.
It’s generally time consuming and the perception is that it doesn’t have much impact on rankings or organic traffic.
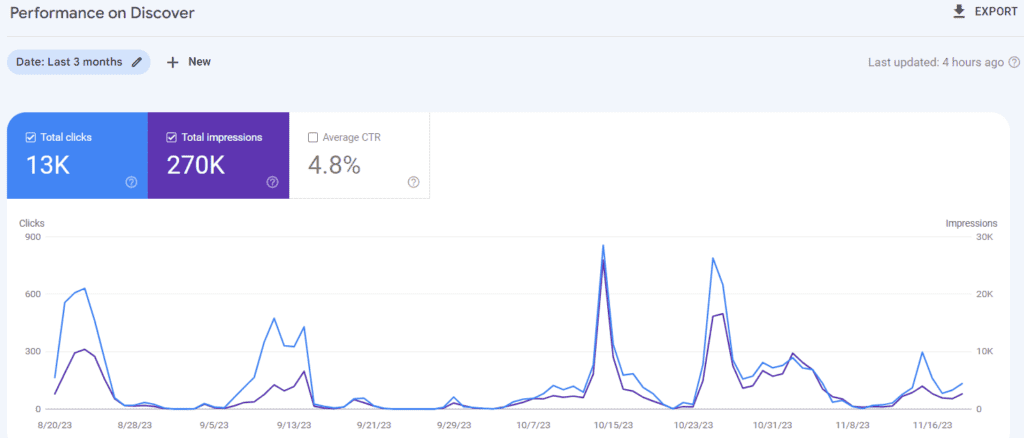
Below is a screenshot of one of our informational sites in the travel niche, showing image clicks in GSC over a period of 3 months.

So while we do get organic traffic to the site form image search, it’s not setting the world on fire, considering this site gains approx. 3k visits per day.
However if you look at the discover traffic, it’s another story. Right now, if you can consistently gain discover traffic, it’s like the holy grail of organic traffic. We are consistently doing this for this particular site, and images are a large part of the process, including alt tags.

Now if we consider ecommerce site, while discover traffic is not as impactful, images play a large role on user experience, and getting more eyeballs on images makes sense, from all channels.
In this article we’ll show how we can optimize Shopify images alt tags leveraging AI and OptizenAI.
First though, we should look at what image alt attributes, are, and their importance for web search.
What Is Alt Text
Alt text, or ‘alternative text,’ is an important attribute within HTML that offers a textual description of images for users who are unable to view them. It is vital for web accessibility, as it allows screen reader software to relay image details to visually impaired individuals.
Beyond accessibility, alt text also supports SEO by helping search engines to index images correctly.
Important Points
- Alt text is an important component for web accessibility and SEO, providing text-based substitutes to images for users and search engines alike.
- To craft effective alt attributes, it is recommended to write concise descriptions that convey the content and intent of the images.
- Adhering to best practices for creating alt text can enhance access for users with visual impairments and can improve the overall user interface, as well as increase the chances of web content being discovered and indexed by search engines.
Understanding Alt Text
Alt text is often an important aspect of web accessibility, providing descriptive text within an image’s HTML tag to help all users, regardless of visual ability, understand its content and purpose. It acts as a text substitute for screen readers used by people with vision impairments. Alt text should briefly explain the image, offering context and communicating any visual information.
When an image does not load, the alt attribute gives a description, enhancing user experience and ensuring the site remains functional. It also helps search engines index images, aiding in SEO optimization.
When crafting alt text, use clear and straightforward language that mirrors the image without adding unnecessary flourishes or excessive keywords which can confuse the user.
The Importance of Alt Text
Proper use of alt text offers several advantages:
- Web Accessibility: Alt text allows screen readers to interpret the content of images for users who are blind or have vision impairments.
- SEO Advantages: Accurate alt text can enhance the indexing of images, leading to improved search rankings.
- User Experience: When images do not load, alt text offers a text-based alternative, keeping the information flow uninterrupted.
- Legal Compliance: Following web accessibility standards, including alt text usage, may assist in complying with laws like the Americans with Disabilities Act (ADA).
How to Craft Effective Alt Text
Crafting effective alt text involves selecting words that describe and provide context for the image, enhancing accessibility and SEO performance.
To achieve this, focus on being descriptive yet succinct, capturing the image’s essence without being overly wordy. Begin by identifying the main subject of the image, then include details that convey the context or action.
Steer clear of filler phrases like ‘image of’ or ‘picture of,’ and keep the alt text shorter than 125 characters to ensure brevity and effectiveness. Use keywords naturally when they are relevant, but steer clear of excessive use, which can detract from the user experience and negatively impact SEO.
The primary goal is to offer a text alternative that serves the same function as the visual content.
Using OptizenAI To Add & Optimize Alt Text On Images For Shopify Product Images
While there are a few good apps on the market to optimize Shopify product images for alt text, most simply use the product titles, tags, filenames, and combines rules to create the alt attributes. While this can work to a point, technically it’s not optimizing images alts text in the correct way. They do not accurately describe what the actual image is, in most cases.
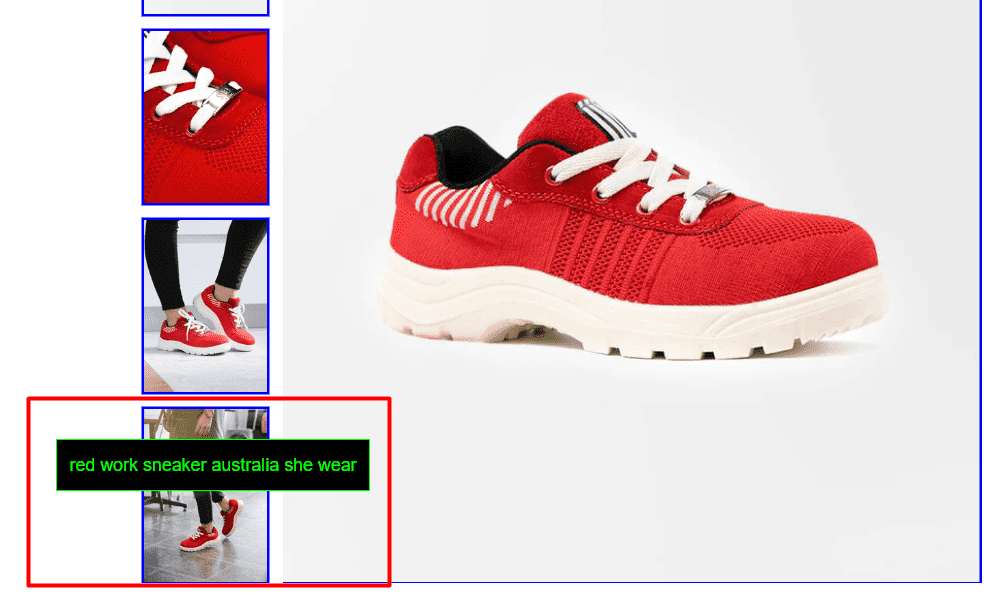
Example:

Using a simpe chrome extension, we can see that the alt text for the image above is:
“red work sneaker australia she wear”
Obviously, this does not accurately describe the image. A better alt text would be:
“lady walking on tiled floor in red sneakers”
The accurately described what the image is.
Frequently Asked Questions
Can Adding Alt Text to Images Affect the Loading Speed of My Website?
Adding alternative text to images generally does not have a noticeable impact on the loading speed of a website, as the text data is minimal. This small addition improves both the accessibility for users and the likelihood of being properly indexed by search engines without degrading the site’s performance.
How Does Alt Text Interact With Copyright Laws, Especially When Describing Copyrighted Images?
Alt text should comply with copyright laws, which means descriptions must not violate ownership rights of images. When providing alt text for copyrighted pictures, it’s necessary to craft descriptions that are broad enough to steer clear of legal complications but also detailed enough to convey the required information.
If an Image Contains Text, Should the Alt Text Simply Repeat That Text or Provide Additional Context?
When an image contains text, the alt text should accurately repeat that text and, if needed, provide additional context to illustrate its significance within the page’s content.
How Do I Handle Alt Text for Images That Are Used in Multiple Contexts or Have Different Meanings Depending on the Page They Are On?
For images that serve different purposes or are interpreted differently based on their location, customize the alt text to mirror the image’s function on that particular page. Make sure the description aligns with the content it accompanies to ensure clarity for all users.
What Are the Legal Ramifications of Not Providing Alt Text for Images on a Website, Particularly in Relation to Web Accessibility Laws and Regulations?
Neglecting to include alt text for images on websites can lead to non-compliance with web accessibility standards. This oversight can trigger legal consequences and monetary penalties for infringing on the rights of individuals with disabilities.